Előfordulhat, hogy szükségünk van egy tanfolyam külön, landing oldalon (sales page-en) való megjelenítésére. Mik a teendők, ha mindezt DIVI sablonnal szeretnénk megtenni?
- A szokásos módon, hozzunk létre egy új oldalt (Oldalak » Új hozzáadása)
- Kapcsoljuk be a DIVI-t az oldalhoz a „DIVI szerkesztő használata” gombra kattintva.
- Érdemes egy előrekész, beépített DIVI Layout-ot (elrendezést) választani, hogy gyorsabban tudjuk létrehozni az oldalt. Azon belül is a „Landing” feliratúakat keresd. Erről szóló tudásbázis cikkünket itt találod.
- Az „Oldal tulajdonságok” ablakban a Sablonmintát állítsd át „Blank Page”-re. Ezáltal eltűnik az oldalról az összes menüsáv és csak a tartalmat fogja látni a látogató. Így ha megtetszik neki az ajánlatod, akkor rákattint a vásárlásra és nem fog elkalandozni.
- Az oldalad tartalmába érdemes legalább 1 helyen (de inkább több helyen) elhelyezni egy vásárlás gombot. Ezt a DIVI gomb moduljának beillesztésével teheted meg. Alul megtalálod, hogy milyen URL-eket érdemes beállítani a gomb linkjéhez.
„Kosárba teszem”, „Megvásárlom” gomb lehetséges URL-jei
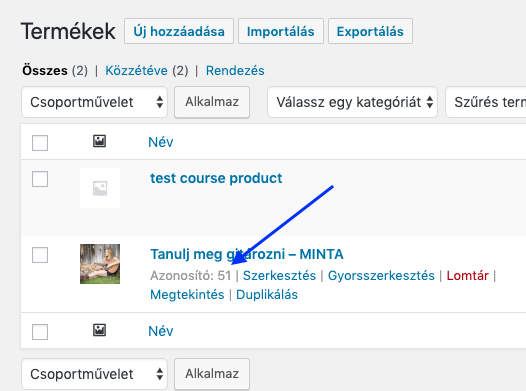
Keresd meg a Termékek menüpont alatt a hirdetendő terméked ID-jét. Ezt az egeret fölé görgetve találod meg:
Az alábbi URL-eket írd be egy DIVI Gomb moduljának Link részébe (a példákban szereplő 51-es szám helyett a saját terméked ID-jét írd be):
- Termék kosárba tétele esetén: https://sajatdomain.hu/?add-to-cart=51
- Termék kosárba tétele és utána átirányítás egyből a Kosár oldalra: https://sajatdomain.hu/cart/?add-to-cart=51
- Termék kosárba tétele és utána átirányítás egyből a Pénztár oldalra: https://sajatdomain.hu/checkout/?add-to-cart=51
(Ez a beállítás csak akkor fog működni, ha a WooCommerce » Beállítások » Termékek » Átirányítás a kosár oldalra sikeres hozzáadás után opció KI VAN KAPCSOLVA, illetve az ezalatti AJAX kosárhoz adás gombok engedélyezése a terméklistában opció BE VAN KAPCSOLVA.)