Divi ships with tons of great premade layouts that you can use to jumpstart your design.
How to Access Pre-Made Layouts
You can access and import pre-made layouts directly from the Divi Builder when creating or editing a page.
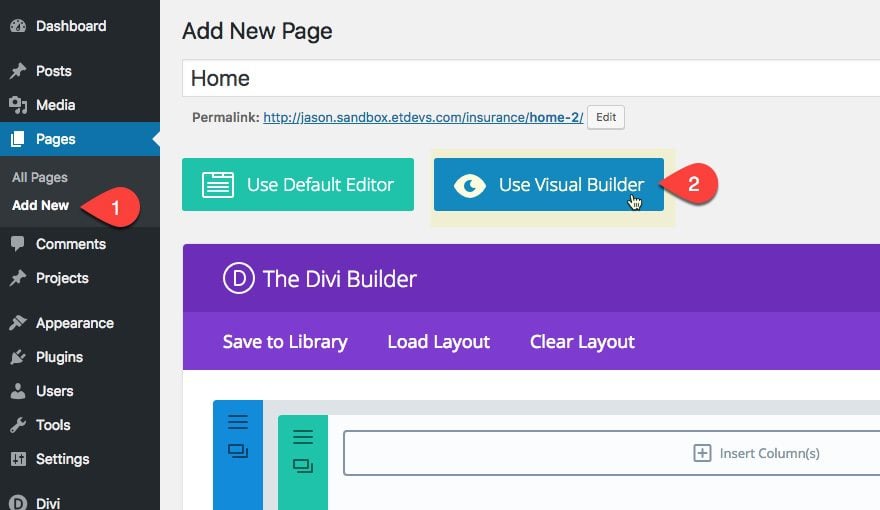
When you add a new page from the WordPress Dashboard, deploy the Visual Builder.

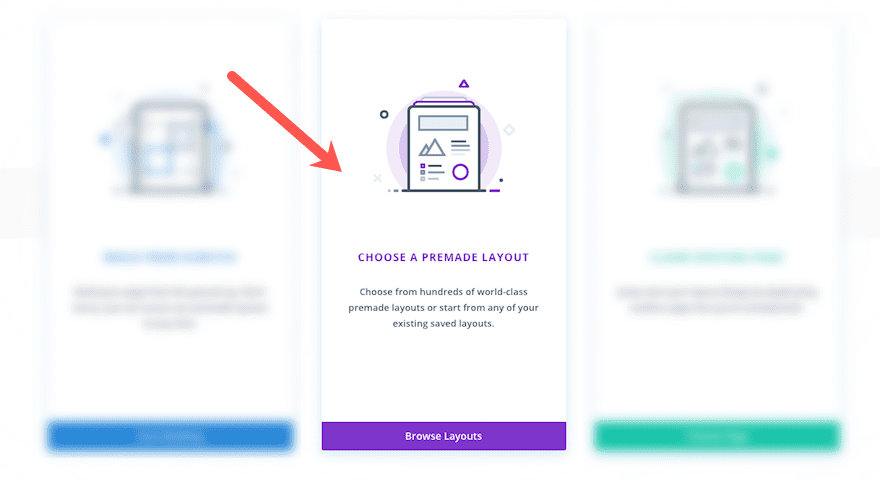
If this is a new page, you will be prompted with three choices regarding how you want to start building your page. Select the option “Choose A Premade Layout”.

This will automatically launch the “Load From Library” popup where you will find all the pre-made layouts.
Premade Layouts, Saved Layouts, or Existing Pages
In the Load From Library popup you will have three tabs available. The Premade Layouts tab is where you will find all of the premade layouts created by the Elegant Themes design team free for you to use. The “Your Saved Layouts” tab is where you can access any layouts you personally have saved to the Divi Library. And the “Your Existing Pages” tab will contain a list of all the pages (including posts and projects) currently on your website where you may choose to clone an existing page to kickstart the design of a new page.

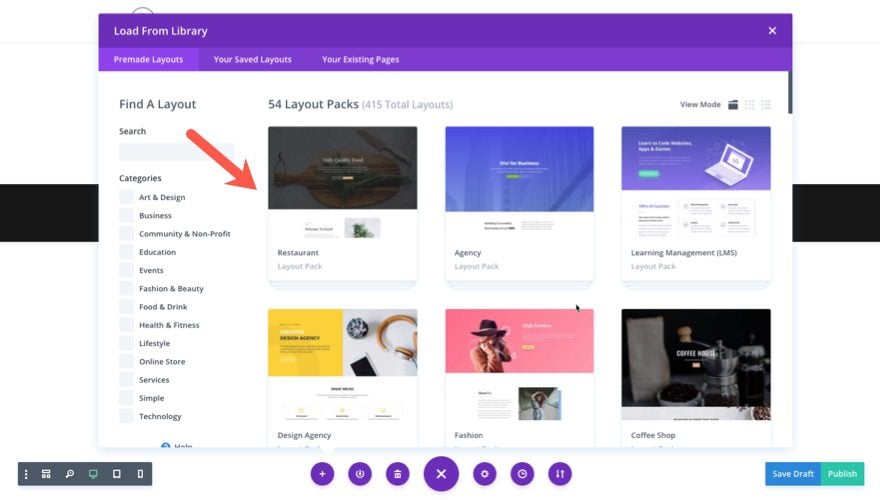
Loading a Premade Layout
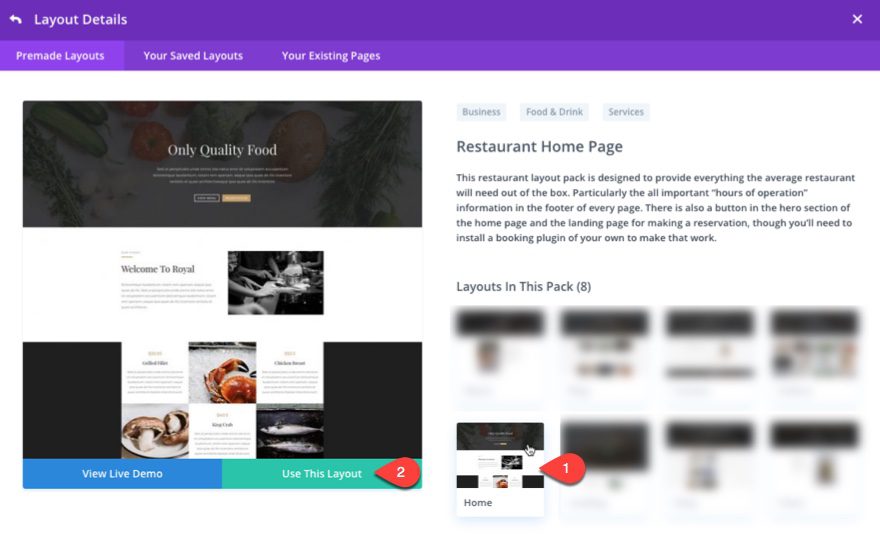
Under the Premade Layouts tab, you can easily find a new layout by scrolling through the list of layout packs or by searching by category in the left column.

Once you select a layout pack, you will be able to preview all the individual page layouts included in the pack. Clicking on a page layout on the right will generate a preview of the page on the left. Under the preview, you can click the “view Live Demo” button to open the live demo of the page in a new tab. When you are ready to use the layout, simply click the “Use This Layout” button to deploy the layout on your page.

Adding a premade layout to a page is not a one time thing. You can access new layouts at anytime within the Visual Builder for new or existing pages. Simply open the visual builder’s page settings menu at the bottom of the page by clicking the purple circle icon with three dots.
![]()
Then click the “Load From Library” icon (it looks like a plus symbol) to deploy the Load From Library popup will all the premade layouts.
![]()
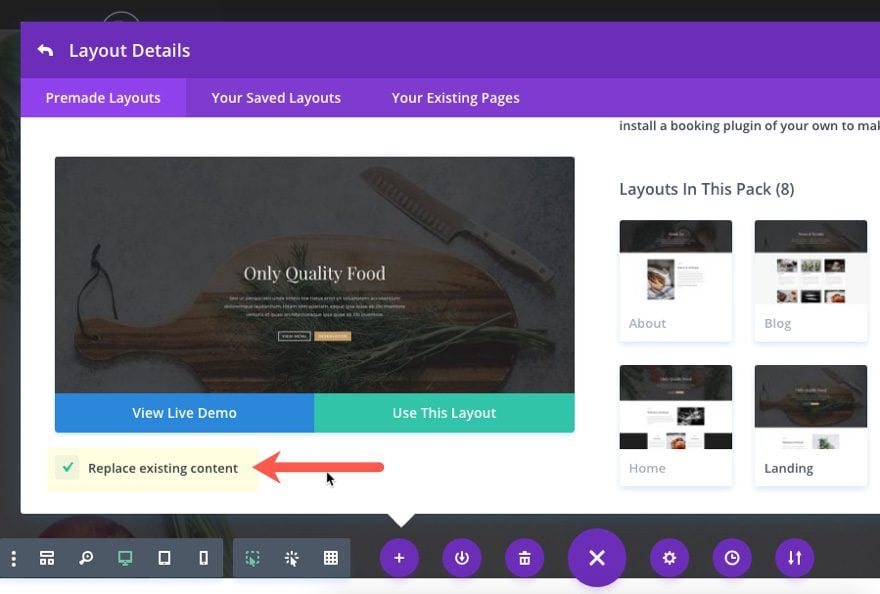
Add Layouts to Existing Content or Replace Existing Content
You can either load a premade layout into a blank page, an existing layout, or you can replace existing content. Loading a layout to a blank page will simply add the layout to your page as expected. Loading a premade layout to an existing page will, by default, add the layout under the existing content of the page. So if you don’t see a change to your page initially when adding a new layout to it, you will need to scroll down to see the new layout content that was deployed in addition to the existing layout. If you want to replace the existing content entirely with the new premade layout, you can check the option to “Replace Existing Content” before choosing to use the premade layout. This option is located right under the layout preview and buttons.

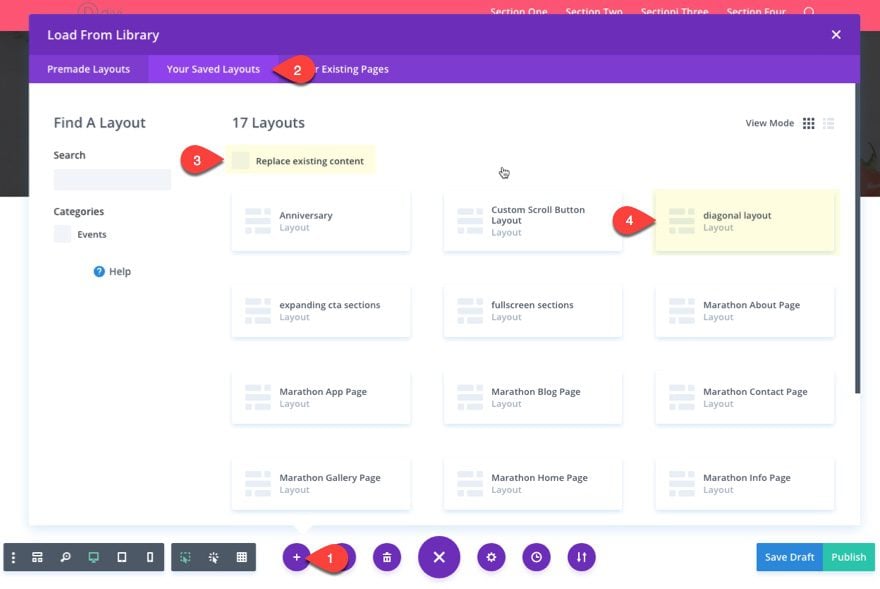
Loading Saved Layouts and Cloning Existing Pages
If you have saved layouts to your Divi Library, you can access these layouts from the Load From Library popup under the “Your Saved Layouts” tab. To load the saved layout to your page simply click the saved layout from the list.

See More about saving and loading custom layouts in Divi.
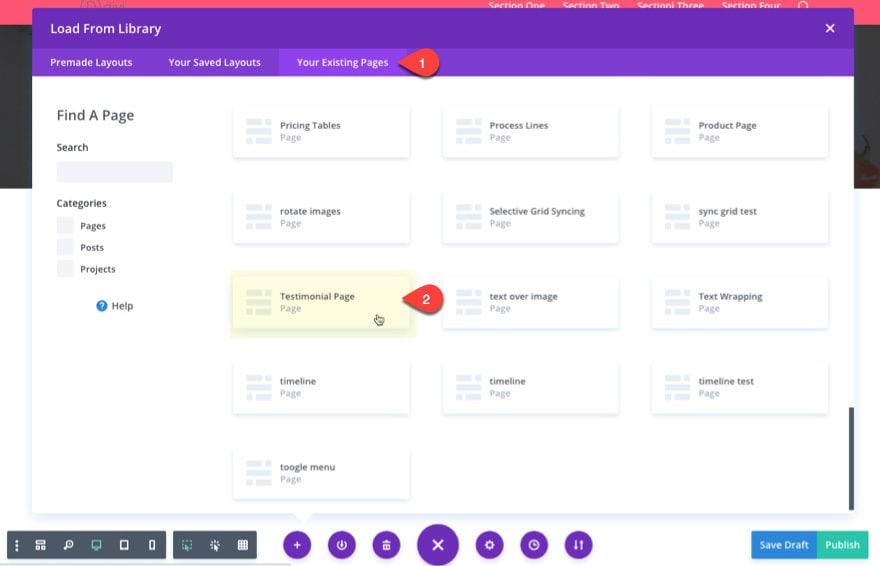
You can also kickstart the design of your page by cloning one of your website’s existing pages. Click the “Your Existing Pages” tab and select the page you want to clone. This will deploy the layout (and content) of the page to your new page.

Customization and Flexibility
The ability to add premade layouts to kickstart the building of a new page opens up a world of flexibility for creating your own unique layouts. Once the layouts are deployed, you can edit them however you would like. For example, if you like a particular layout, but would rather not have a certain section, simply delete it by clicking on the trash can icon for that section and its gone!

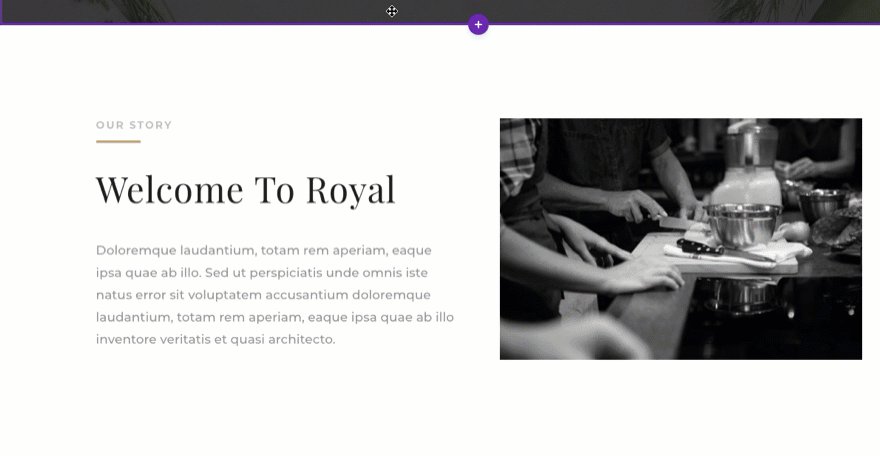
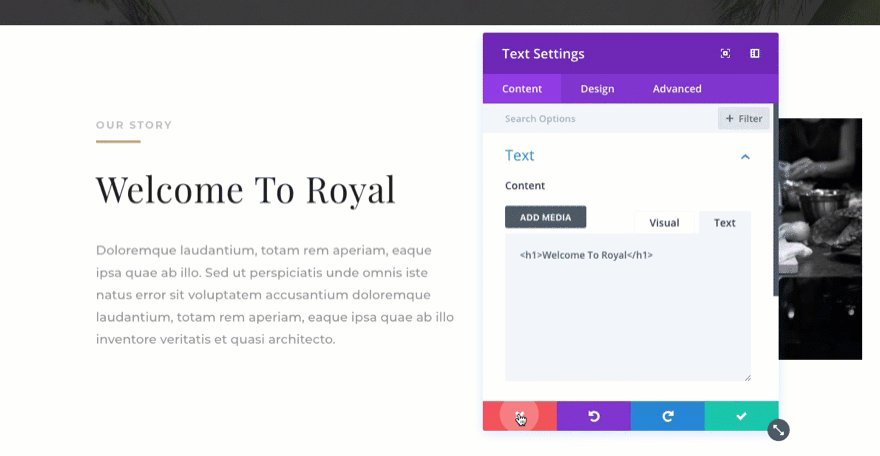
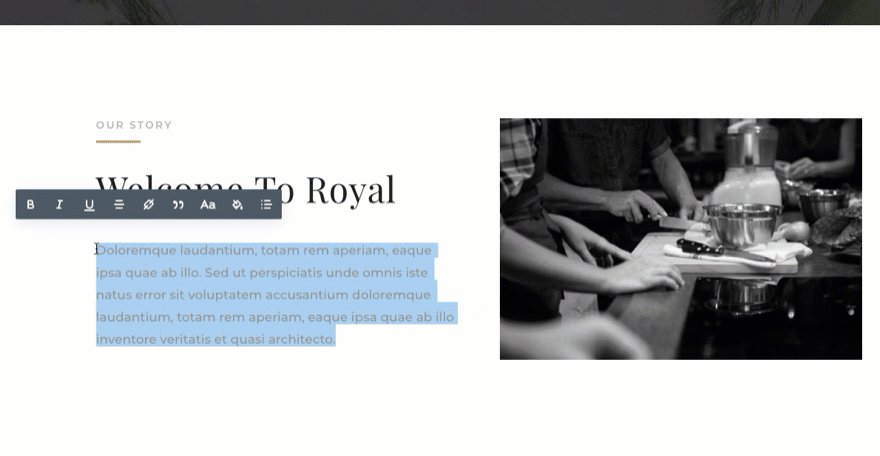
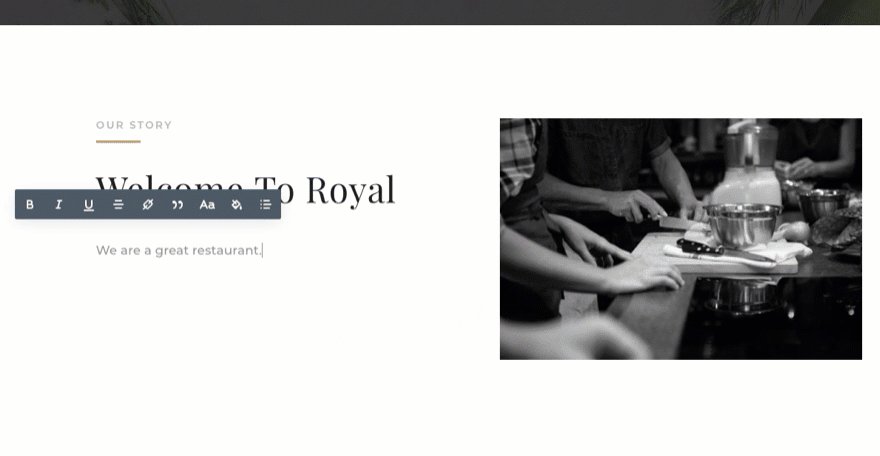
And by replacing each element on the page with your own content you can have a beautiful, custom site in just minutes. With the visual builder making these changes is simple. Hover over any area you want to make changes to and the settings for it will appear. If you’d like to change text, simply select the text and start typing.

If you like the change you can hit “command + save” (or click the save button). If you don’t like the change you can hit “command + z” to undo it (or use the editing history button to roll back multiple actions all at once!).