Tartalom:
Bevásárlókosár ikon eltüntetése a menüsávból
Számozott listánál (ordered list) a hierarchia javítása
Ajánlott termékek blokkok eltüntetése
Termékkategória termékszámlálójának háttérszíne
Akció! felirat háttérszíne termék képeken
Oldalsáv eltüntetése az egész honlapról
Regisztrációs űrlap eltüntetése
Alsó sávba ÁSZF és Adatkezelési Tájékoztató
Mobil betűméretek
Itt soroljuk fel azokat a CSS kódokat, melyekkel tovább alakítható, finomítható, még egyedibbé szabható a DIVI sablon. A beállítás módja minden esetben:
- Kattints a DIVI » Sablon beállítások menüpontra.
- Keresd meg az Egyéni CSS részt:

- Írd be az itt alul felsorolt kódok közül azokat, amelyekre szükséged van. Ha többet írsz be, különítsd el őket egy-egy sortöréssel.
Bevásárlókosár ikon eltüntetése a menüsávból
Alapértelmezetten a felső menüsor használatakor a bevásárlókosár ikon megjelenik annak jobb szélén a többi menüpont után:
Ha valamilyen oknál fogva ezt az ikont nem szeretnénk megjeleníteni, el szeretnénk tüntetni, akkor ezt az alábbi kóddal teheted meg:
#et-top-navigation .et-cart-info {display: none;}
Ezáltal az ikon nem fog megjelenni ott.
Számozott listánál (ordered list) a hierarchia javítása
Ha számozott listát hozol létre, amelyben használsz behúzást, hogy újabb számozott listát kezdhess, akkor a DIVI sablon használatakor nem jelenik meg a front-end-en a hierarchia.
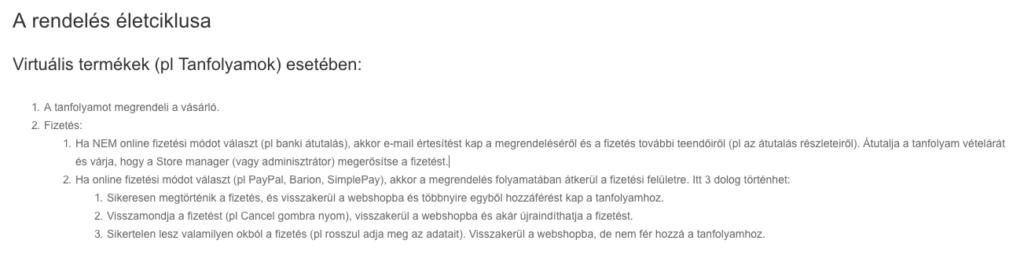
Így kellene megjelennie:
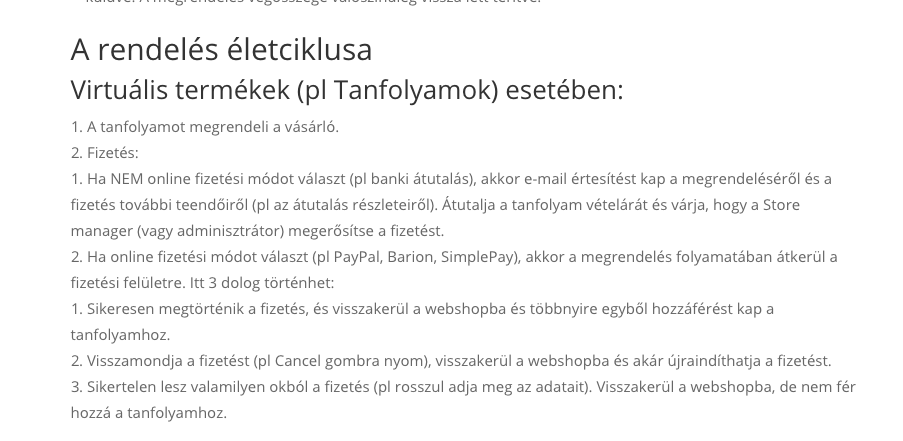
Ehelyett így jelenik meg:
Ezt a hibát az alábbi kóddal tudod javítani:
/*** Számozott listánál (ordered list) a hierarchia javítása ***/
#left-area ol li ol,
.entry-content ol li ol,
body.et-pb-preview #main-content .container ol li ol {
padding: 2px 0 2px 20px;
}
Ajánlott termékek blokkok eltüntetése
A termék oldalakon, illetve a Pénztár oldalon jelenhetnek meg további termékeket ajánló blokkok, amennyiben az egyes termékekhez beállítottunk ilyeneket. Ezek a következők lehetnek:
- Hasonló termékek (related products): ez a termék oldalakon jelenhet meg a termék leírása után.
- Upsell termékek: az aktuálisan megvásárolni kívánt termék helyett kínált magasabb értékű termék. Ez a Pénztár oldalon jelenik meg.
- Cross-sell termékek: a kosárban lévő, megvásárolni kívánt termékekhez kapcsolódó, pótlólagosan kínált termékek. Ez is a Pénztár oldalon jelenik meg.
Ha nem szeretnél megjeleníteni ilyen termékeket, akkor egyszerűen ne állíts be az egyes termékekhez kapcsolódó termékeket.
De akár CSS-sel is eltüntetheted utólag ezeket a blokkokat:
Hasonló termékek eltüntetéséhez:
.related.products {
display: none;
}
Upsell termékek eltüntetéséhez:
.up-sells.upsells.products {
display: none;
}
Cross-sell termékek eltüntetéséhez:
.cross-sells {
display: none;
}
Termékkategória termékszámlálójának háttérszíne
A webshop oldalon ha a termékkategóriákat is megjeleníted, akkor azok után zárójelben látszik, hogy mennyi terméket tartalmaznak. Ennek alapértelmezetten sárga a színe, ami nem minden esetben passzol az oldalad színeivel. Ezt az alábbi CSS-sel tudod módosítani:
mark {
background-color:transparent;
}
Akció! felirat háttérszíne a termék képeken
A termékképeken megjelenő „Akció!” felirat háttérszíne is csak CSS-sel módosítható:
.woocommerce span.onsale, .woocommerce-page span.onsale {
background: #cd5c5c !important;
}
Oldalsáv eltüntetése az egész honlapról
A DIVI-ben az oldalsáv eltüntetése a teljes honlapon nem egy egyszerű gombnyomás. Azonban nem is túl bonyolult dolog. Az alábbi CSS kóddal lehet ezt megtenni:
/*** Elvalaszto vonal eltavolitasa az oldalsav mellett ***/
#main-content .container:before {background: none;}
/*** Oldalsav eltuntetese ***/
#sidebar {display:none;}
/*** Tartalom terulet kiterjesztese teljes szelessegre ***/
@media (min-width: 981px){
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important; } }
Regisztrációs űrlap eltüntetése
Bejelentkezés előtt a felhasználóknak a Tanfolyamaim oldalon egy Bejelentkezés és Regisztrációs űrlap jelenik meg. Ha el szeretnéd tüntetni ezen az oldalon (vagy a [my-courses] shortkóddal beállított más oldalon) lévő regisztrációs űrlapot, akkor azt az alábbi CSS kóddal teheted meg:
/*** Regisztracios urlap eltuntetese ***/
#my-courses .col-2 {display: none;}
Alsó sávba ÁSZF és Adatkezelési Tájékoztató
Az ÁSZF-et és Adatkezelési Tájékoztatót fel kell tüntetni a honlap összes oldalán. Érdemes erre az Alsó sáv nevű legalsó részt használni. Annak dizájnolása azonban nem túl egyszerű. Az alábbi kóddal középre igazíthatjuk az ott elhelyezett linkeket, illetve margót állíthatunk be nekik, hogy ne legyenek teljesen egymás mellett.
Ehhez helyezzük el az alábbi kódot a szokásos Egyéni CSS résznél:
/*** Also savban linkek kozepre es margo ***/
#footer-info {
float: none;
}
#footer-info .amina-menu {
text-align: center;
}
#footer-info .amina-menu a {
margin: 0 1em;
}
Valamint a Megjelenés » Testreszabás » Lábléc » Alsó sáv » LÁBLÉC CREDITS SZERKESZTÉSE részhez vegyünk fel link elemeket. (Fontos, hogy ez a CSS kód csak a link elemekhez állít be margót!)
(Link elemek HTML kódjáról ide kattintva találsz angol nyelvű leírást.)
(Ha nem jelenik meg ez a beállítás, akkor valószínűleg ki van kapcsolva a Lábléc Credits rész. Ezt a LÁBLÉC CREDITS KIKAPCSOLÁSA beállítás előtti pipa kiszedésével tudjuk bekapcsolni.)
Mobil betűméretek
Egyes (DIVI) sablon felülírások miatt a reszponzív mobil nézetben a beállított betűméretek nem aktiválódnak. Ha ilyent tapasztalunk, akkor érdemes beállítani a kívánt betűméreteket az alábbi CSS kóddal is. Természetesen a H1, H2, H3 és p betűméreteket szabadon megszabhatjuk.
/*** Mobil betumeretek beallitasa ***/
@media screen and (max-width: 479px) {
.et_pb_post h1 {
font-size: 36px !important;
}
.et_pb_post h2 {
font-size: 34px !important;
}
.et_pb_post h3 {
font-size: 30px !important;
}
.et_pb_post p {
font-size: 19px !important;
}
}
Továbbá ha tablet méretben sem aktiválódnak, akkor ezt a kódot illesszük be (max-width: 767px) beállítással is, ami a tablet méretű megjelenésre lesz hatással.