A térkép modul segítségével tudunk térképet elhelyezni egy adott oldalon. A térképhez korlátlan térképjelölő hozzáadható és a kezdőhely is beállítható. Ennek a modulnak van egy teljes szélességű modul változata is.
Egyelőre egy angol nyelvű videó bemutató áll rendelkezésre, de a beállításokat itt is meg lehet érteni, amivel könnyen beállíthatjuk a saját térképünket.
Google térkép bemutató a Divi hivatalos demó oldalán »
Google Maps API Key
Mivel a térkép modul a Google Maps szolgáltatását használja, ezért egy ún.
API kulcs mindenképpen kell ahhoz, hogy a térkép megjelenjen a weboldalon. Az API kulcs létrehozásához először a Google Developers Console oldalára kell belépni, ahol végigvezet a szükséges lépéseken a Google Maps JavasScript API és az esetleges további szolgáltatások aktiválásában. Az első lépés egy új projekt létrehozása.
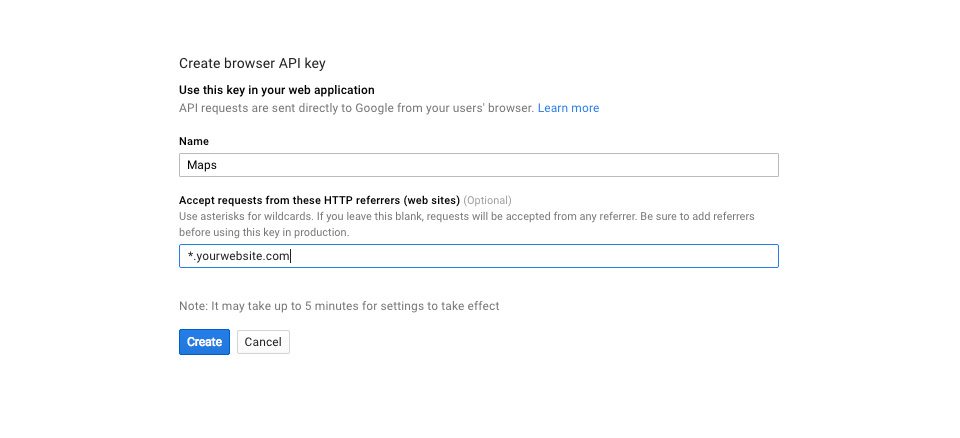
Ezután meg kell adni egy nevet a projektnek. Itt bármilyen nevet adhatunk, de érdemes a weboldalhoz releváns nevet választani. A képen látható példában egyszerűen „Maps” az elnevezés.
Itt érdemes a weboldal címét is megadni, hogy más weboldal ne használhassa ezt az API kulcsot. A *-gal engedélyezhetjük egyszerre a www és a www nélküli domain változatot is, sőt minden más aldomainhez is. Fontos tudni, hogy a domain beállításhoz mindenképpen https:// elérés kell a weboldalunkhoz. Ez a beállítás nem kötelező, így ha nem vagyunk biztosak a helyes beállításokban, akkor inkább hagyjuk üresen ezt a mezőt!
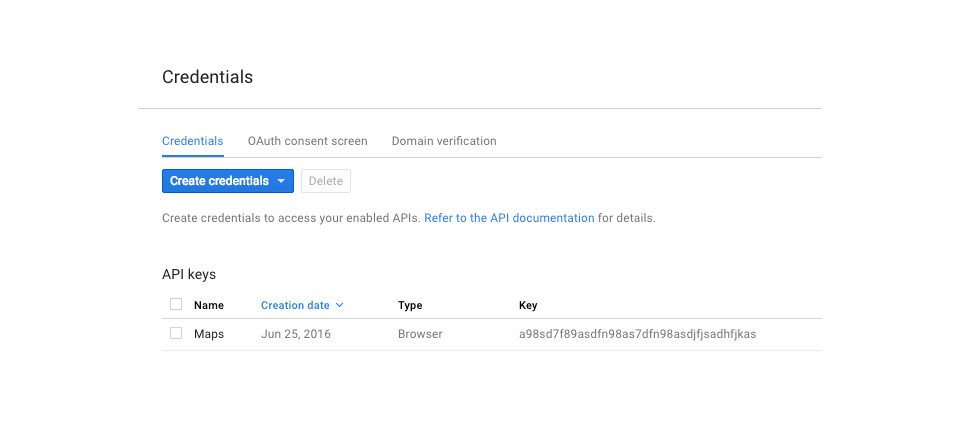
A projekt létrehozása után megkapjuk a szükséges API kulcsot, amivel aktiválhatjuk a térképet a weboldalunkon a következő menüpont alatt:
Divi » Sablon beállítások. Itt az „Általános” fül alatt a „Google API Key” mezőben kell megadni az API kulcsot.
Térkép modul opciók
Térkép központi cím: Itt lehet a térkép alapértelmezett, központi címét megadni, ami az első betöltéskor megjelenik az oldalon. Ez főleg akkor hasznos, ha több jelölőt is használunk egy térképen és szeretnénk egy adott helyre vagy nagyításra alapértelmezetten beállítani a térképet. Itt egyszerűen csak meg kell adni egy címet.
Admin címke: A modul elnevezését módosíthatjuk, hogy az admin felületen könnyen azonosítsuk a modult.
CSS azonosító: Egyedi azonosító adható meg, amellyel könnyebben tudjuk specifikusan ezt a modult formázni CSS-sel. De ezt az azonosítót kell használni akkor is, ha egy oldalon belüli linket szeretnénk elhelyezni, ami erre a szekcióra mutat.
CSS osztály: Egyedi osztály adható meg, amellyel könnyebben tudjuk specifikusan ezt a modult formázni CSS-sel. Több osztály is megadható, amelyeket szóközzel kell elválasztani.
Cím: A térképjelölő címsora, ami akkor jelenik meg, ha az egeret a jelölő fölé visszük a térképen.
Térképjelölő cím: Ez az adott térképjelölő pontos címe, ahol megjelenik a jelölő. A címet normál formátumban tudjuk itt megadni.
Tartalom: A térképjelölőhöz akár tartalmat is rendelhetünk. Ez akkor fog megjelenni, ha az egeret a jelölő fölé visszük a térképen.