Érdemes egymáshoz passzoló, illő színkombinációkat használni az oldalad dizájnjában. Azonban Neked nem kell újra felfedezned a kereket, hiszen webdizájnerek régóta foglalkoznak ezzel a kérdéssel és az interneten sok helyen találsz ilyen összeillő színpárokat. Elég, ha csak beírod a keresőbe, hogy „design color combinations”.
Vagy használhatod ezt az egyszerű online színkombináló oldalt is:
Valamint a Canva egyik cikkében is összeírtak 100 színkombinációt:
https://www.canva.com/learn/100-color-combinations/
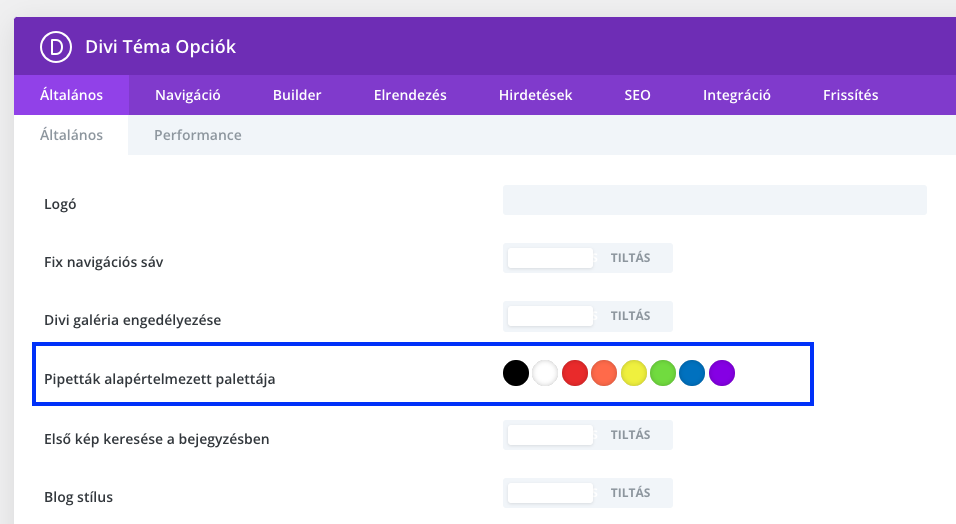
A DIVI-ben el is mentheted a kiválasztott színeket az alapértelmezett palettába, hogy ne kelljen állandóan a színkódokat beirogatnod. Ezt egyrészt a DIVI » Sablon beállítások » Általános fülön a Pipetták alapértelmezett palettája résznél teheted meg.

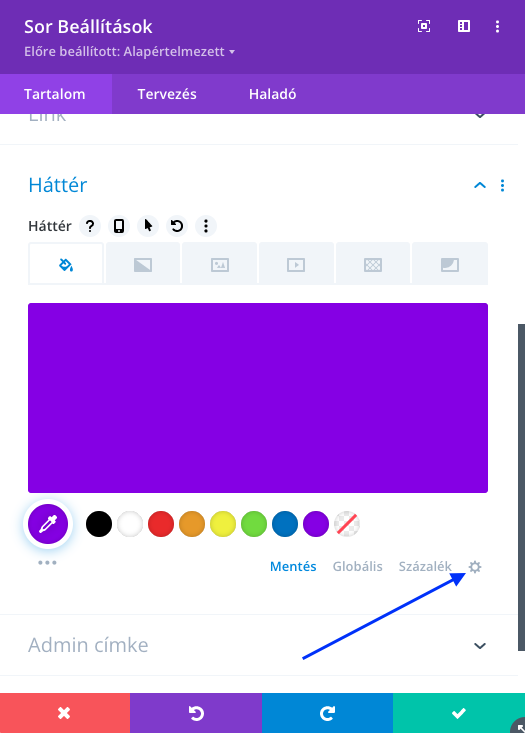
Másrészt bárhol a Visual Builder-ben, ahol van színpaletta, egyszerűen csak alatta nyomj rá a beállítás ikonra (fogaskerék) és szerkeszd a palettát, majd mentsd el: