A Google Térkép a legjobb eszköz, ha szeretnéd valamilyen konkrét földrajzi hely címét megjeleníteni a weboldaladon. Mivel látványos eleme lehet a “Kapcsolat” vagy “Elérhetőségek” oldalaknak, ma már alapnak számít a weboldalba ágyazott Google Térkép használata.
Azonban mivel elég népszerűvé vált a Google-térképrészletek megjelenítése,
a Google szigorított az egyébként ingyenes eszközük hozzáférésén, és bevezették, hogy csak egy hitelesítési folyamatot követően használható ez a szolgáltatásuk.
Lépések
Előfeltétel: 2020. januárjától a használni kívánt Google developer fióknak valós számlázási adatokkal kell rendelkeznie (név, cím, bankkártyaszám).
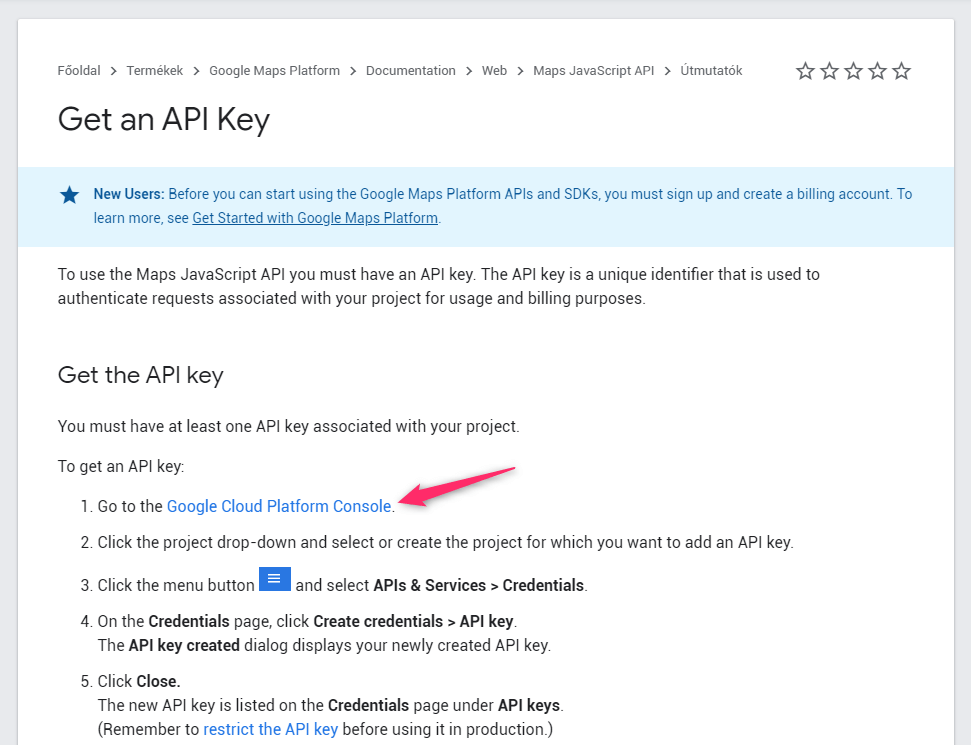
- Ezen az oldalon tudod megszerezni a saját kulcsodat. Az oldal felülete sajnos angolul van, de ez ne rettentsen el, egyértelmű lesz, hogy mit is kell csinálnod.
- Kattints a “Google Platform Console” feliratra.

- Ezután jelentkezz a Google fiókodba.
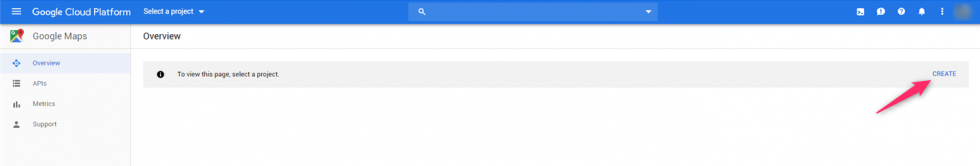
- A továbblépéshez Google felkér, hogy hozz létre egy új projektet (vagy válassz egyet a már korábban létrehozottak közül). Valószínűleg egy új projektet kell létrehoznod. Mindegy, mit írsz be a projekt címének, de a legegyszerűbb megoldás az, ha beírod a weboldalad nevét. Ez semmire sem lesz hatással a későbbiekben. A “Create“-re kattintva tudod létrehozni az új projektedet.

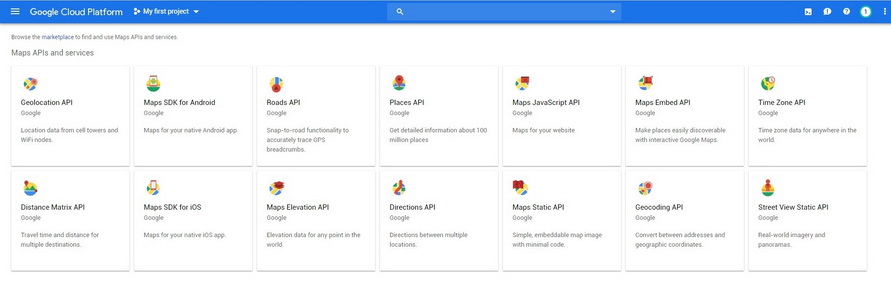
- Ezután csempés elosztásban látod a lehetőségeket. Keresd meg a “Maps JavaScript API” lehetőséget és válaszd ki. A következő ablakban ezt jóvá kell hagyni az “Enable”-re kattintva.

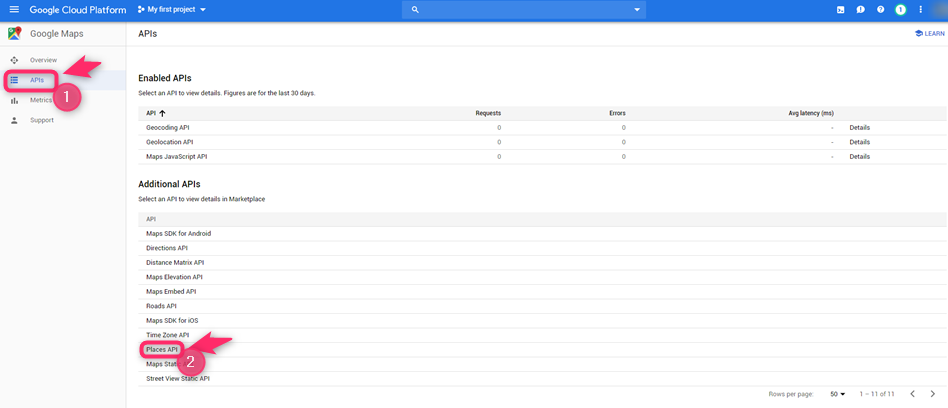
- Bal oldalon a menüsávban az “APIs”-ra kattintva többet is hozzá tudsz adni. Adogasd hozzá ezeket (sajnos csak egyesével lehet):
– Places API
– Geocoding API
– Geolocation API

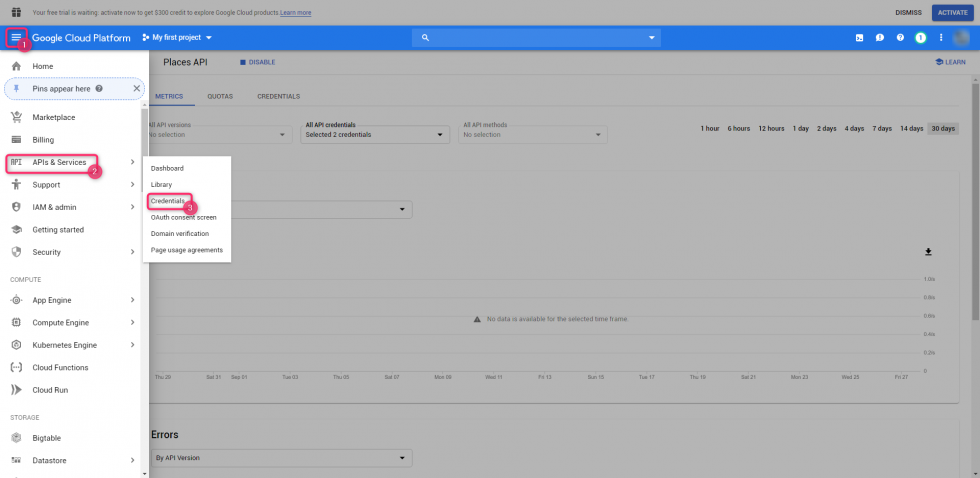
- Ezután a bal felső sarokban lévő menüre (három csík) kattintva előjön az “APIs & Services” menüpont, amit tovább lenyitva kattints a “Credentials” (“Hitelesítés”) almenüpontra.

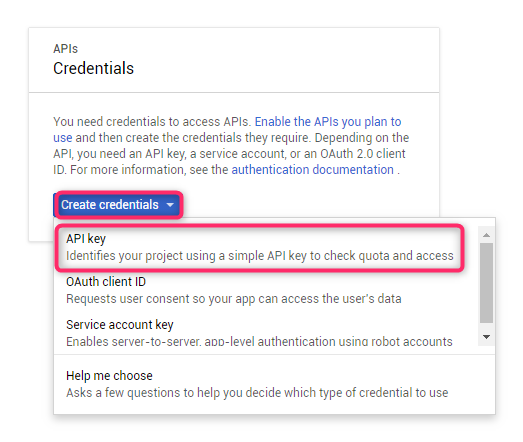
- A “+ Create credentials” gombra nyomva a lenyíló menüből válaszd ki az “API key” lehetőséget és kattints rá.

- Ezután meg is kapod az API-kulcsodat, melyet majd meg kell adnod a weboldaladon.
- (Valószínűleg kérni fogja a Google, hogy add meg a számlázási adataidat is (név, cím, bankkártya szám). Ha saját API kulcsot szeretnél használni, akkor ez kötelező. Ha csak a tanfolyamkezelő oldalhoz szeretnél egy API kulcsot, akkor ezt kérheted tőlünk is. Létrehozunk egyet számodra.)
Google API-kulcs bemásolása a honlapodba
Először másold ki a kulcsot, amit a Google honlapján kaptál. Kattints a “Your API key” mező jobb oldalon lévő ikonra, ami két egymást fedő papírlapot formáz, vagy jelöld ki a kódot és nyomj egy “Ctrl+C” billentyűkombinációt.
Megjegyzés: Ha időközben véletlenül a “Finish”-re kattintottál, akkor klikkelj ismét a “Get a key”-re, és válaszd ki az előbb létrehozott projektedet. Ugyanúgy meg fogod kapni a kulcsot, mivel a rendszer azt már elmentette. Ráadásul bármennyi új projektet is létrehozhatsz, ha másik weboldalon kell majd megadnod egy API-kulcsot.
A bal oldali menüsávban kattints a DIVI » Sablon opciók menüpontra, majd az Általános » Google API kulcs részhez illeszd be a kulcsot.
Ezután mentsd el a beállítást a “Változtatások mentése” gombbal.